5 consejos para optimizar las imágenes de tu página web
Si tu empresa o negocio depende en buena medida del diseño web de tu página, debes prestar atención a la optimización de las imágenes que utilices para principalmente reducir el tiempo de carga de la página web. Sin embargo, otra serie de pautas te ayudarán a mejorar el SEO y escalar posiciones en los resultados de búsqueda de Google, o del buscador que utilices normalmente, y te las vamos a contar a continuación. ¿Te quedas con nosotros? ¡Empezamos!
Cambia el nombre de los archivos de las imágenes
Cuando hacemos una fotografía con la cámara de fotos o el smartphone, ésta queda almacenada con un nombre predeterminado, del tipo “IMG_20161219_115014.jpg”. Muchas veces dejamos este nombre de archivo por pereza o desconocimiento, pero será una buena idea (y muy tenida en cuenta para el SEO) el cambiar el nombre por uno que describa la imagen, ya que Google no puede interpretar la imagen como tal en su algoritmo de búsqueda, pero sí lo que la identifica y lo que se escribe sobre ella.
Por ejemplo, utilizando una imagen de una cinta de correr, si vendes productos para gimnasios o entrenadores personales, puedes tener inicialmente una imagen de un nombre genérico similar al anterior, el que aparece por defecto al realizar una fotografía.
Sin embargo, es mucho mejor que el nombre del archivo fuera algo más descriptivo, con relación a la imagen, y sobretodo habría que pensar qué es lo que escribiría una persona en el buscador de Google para encontrar, no una cualquiera, sino ésta cinta de correr que aparece en la foto –en nuestra/tú web-, y sus diferentes variables, del tipo:
- “Cinta de correr” con su marca y modelo concretos
- “Cinta de correr para gimnasios”
- “Cinta de correr plegable”
Esto son posibles búsquedas de los usuarios, por lo que guardar la imagen con un nombre que incluya ciertas palabras clave o keywords como éstas te ayudará en el posicionamiento SEO de la página web.
Utiliza la etiqueta “alt” de las imágenes
La etiqueta “alt” es un atributo de programación html que permite insertar un texto alternativo a las imágenes que aparece cuando el navegador no puede mostrar la imagen adecuadamente. Incluso si se muestra correctamente, dependiendo de la configuración del navegador, sí que se puede ver el texto de la etiqueta “alt” al pasar el ratón sobre dicha imagen.
Pero además puedes utilizar ese texto alternativo para introducir palabras clave o keywords, siempre relacionadas con la imagen en cuestión, añadiendo un valor SEO de calidad a la página web y ayudando a lograr un mejor posicionamiento en los motores de búsqueda mediante la asociación de palabras clave con las imágenes.
Consejos en el uso de la etiqueta “alt”
- Describe tus imágenes en texto, al igual que hemos hecho en el punto anterior.
- Es un buen lugar para colocar números de referencia de los productos
- Inserta palabras clave o keywords relacionadas, por las que los usuarios buscarían el producto de la imagen.
El código html de la etiqueta “alt”, utilizando el ejemplo de la cinta de correr, podría ser:
<img src=”cinta-para-correr-marca-modelo.jpg” alt=”Cinta para Correr Marca Modelo para gimnasios”>
Reduce el tamaño de los archivos de las imágenes
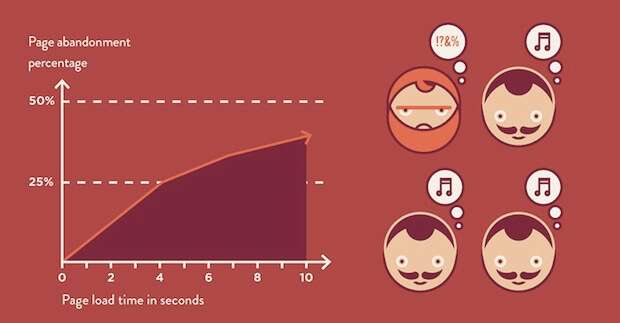
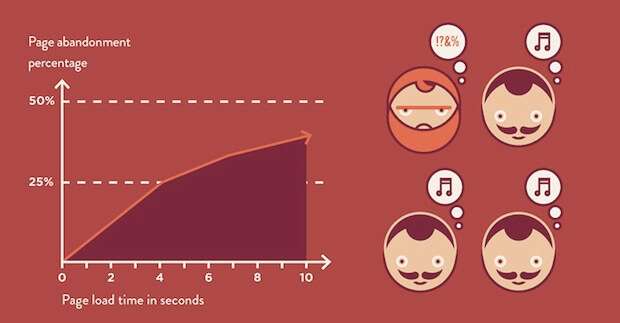
Hay que tener en cuenta que la mayoría de los usuarios esperan aproximadamente un máximo de 3 segundos para que una página web se cargue completamente antes de cerrarla desde un ordenador o portátil. Este tiempo aumenta hasta los 5 segundos en dispositivos móviles como tablets o smartphones.
La regla es muy fácil. Cuanto más tiempo tarde tu página en cargar, existen más posibilidades de que un cliente potencial la cierre antes de ver su contenido, con lo que se pierde una posible venta. Un estudio independiente concluyó que si la propia web de Amazon tardaba un segundo más en cargar, perderían la escalofriante cifra de ¡1,6 mil millones de dólares al año!

Fuente: fastcompany.com
Y además de todo esto, Google utiliza el tiempo de carga de las páginas web como factor en su algoritmo de resultados de búsqueda.
Desde luego, el tiempo de carga de una página web no es para tomárselo a broma, ¿no crees? Una forma de optimizar este punto es mediante la optimización de imágenes, esto es, tratar de reducir su tamaño de archivo sin perder la calidad. Te vamos a contar las herramientas que utilizamos en Greetik Soluciones.
Photoshop
La primera forma de reducir el tamaño de los archivos de imagen es mediante el comando “Guardar para Web” del programa Adobe Photoshop, que utilizamos a diario en nuestra oficina. Si no tienes la licencia de este programa puedes descargarte libremente el programa Gimp, de características similares pero 100% gratuita. Ambas herramientas de diseño gráfico son muy potentes, y a poco que aprendas lo básico podrás empezar a aprovechar todo su potencial.
Como decíamos, al pulsar en el comando “Guardar para Web” se abre una ventana para guardar la imagen en diferentes formatos (jpg, gif o png, que veremos luego más detalladamente), la calidad del archivo final y el tamaño de la imagen en píxeles, por lo que podrás controlar completamente la salida del archivo a tu antojo.
¿A qué tamaño debo guardar las imágenes para una página web?
Lo más pequeño posible. Así de sencillo, y a su vez así de complicado. Nosotros intentamos quedarlas por debajo de unos 80KB, pero depende muy mucho de la complejidad de la imagen en cuestión. De todas formas, tras guardar el archivo en Photoshop, en Greetik Soluciones utilizamos un programa de reducción de imágenes online para reducir un poco más su tamaño de archivo, logrando a veces una importante reducción de su tamaño. Sí, suena todo muy redundante, ya nos hemos dado cuenta ;)
TinyPNG
Estamos hablando de tinypng.com, donde un jocoso y entrañable oso panda te ayudará a tratar hasta 20 imágenes a la vez, con un tamaño máximo de 5MB cada uno, reduciendo su tamaño considerablemente sin perder calidad para subirla luego a la web.
Consejo: si guardas el archivo en photoshop con un nombre descriptivo como los que te hemos comentado en el primer apartado, el oso panda de tinypng no te lo cambiará, por lo que ese trabajo lo tienes ya hecho.

Tipos de archivo para utilizar en las páginas web
Los tres tipos de archivo más comunes que utilizamos en las páginas web son JPG/JPEG, GIF y PNG.
JPG/JPEG (Joint Photographic Experts Group). Este tipo de archivo lleva desde mediados de los años 80 con nosotros, y se ha convertido en el más popular de la red por su alta capacidad de compresión a costa de una pérdida de calidad bastante aceptable para una página web. Es el más utilizado.
GIF (Graphics Interchange Format). Hubo una época en la que su popularidad se hizo muy notoria debido a la posibilidad de crear archivos gifs animados. Pese a ello, no es muy recomendable utilizarlo en una web si la imagen es algo compleja, ya que solo puede contener hasta 256 colores. Si la imagen requiere más, se adaptará a los que dispone con la segura pérdida de calidad. Más allá de imágenes simples o iconos, desde aquí te aconsejamos que uses otro formato.
PNG (Portable Network Graphics). Son una buena alternativa a los archivos tipo GIF, ya que soportan muchos más colores y poseen una gran capacidad de compresión sin pérdida de calidad. Sin embargo, la mayor utilidad viene dada por la posibilidad de utilizar transparencias con una increible calidad.
¿Qué tipo de archivo utilizar?
Una vez descartado el GIF, nuestro consejo es utilizar JPG/JPEG para aquéllas imágenes “complejas” del tipo de las fotografías, carteles, etc… Y dejar el formato PNG para archivos más bien pequeños y simples, como logotipos, o pequeñas imágenes o miniaturas de productos donde utilicemos un fondo transparente para un mejor diseño web.
Utilizar el sitemap de imágenes
Si no sabes lo que es un sitemap, te recomendamos que eches un vistazo a este artículo que escribimos anteriormente.
Resumiendo, un sitemap es una relación de todas las direcciones url –los enlaces- con todas y cada una de las páginas de un sitio web, y su función principal es la de facilitar a los diferentes buscadores que puedan encontrar cualquier contenido publicado en nuestra web.
Además de las diferentes páginas existentes, se puede crear un sitemap de imágenes, con el directorio de todas las url de las imágenes, con todos los atributos (recuerda la etiquetas alt que vimos más arriba) que la definen.
Una vez que tengas ambos sitemaps (si tienes un wordpress, existe un plugin para generarlo; en caso contrario tendrás que contactar con tu desarrollador web) podrás agregarlo fácilmente a los buscadores, que también lo explicamos en su día.
Y ahora, ponte manos a la obra y sigue estos consejos que te hemos dado si quieres optimizar las imágenes de tu página web, para mejorar el posicionamiento SEO y ser más visible de cara a tus clientes o usuarios.